【切换横屏/竖屏-选择数字人形象】
【选择数字人模型-点击引用才能将形象加入轨道】
...
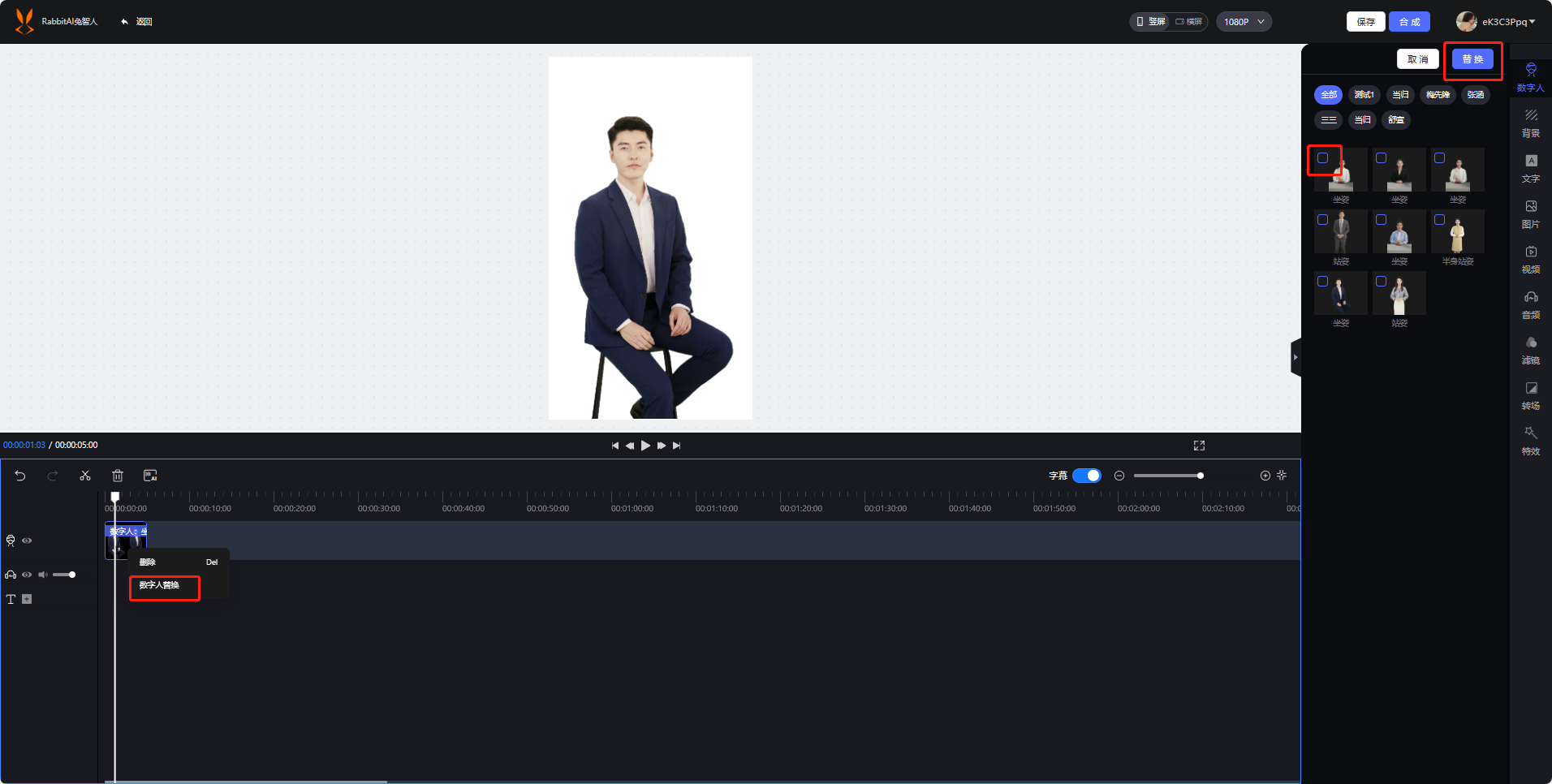
【替换数字人:右键点击轨道上的数字人,点击数字人替换,勾选想要的数字人,点击替换即可】
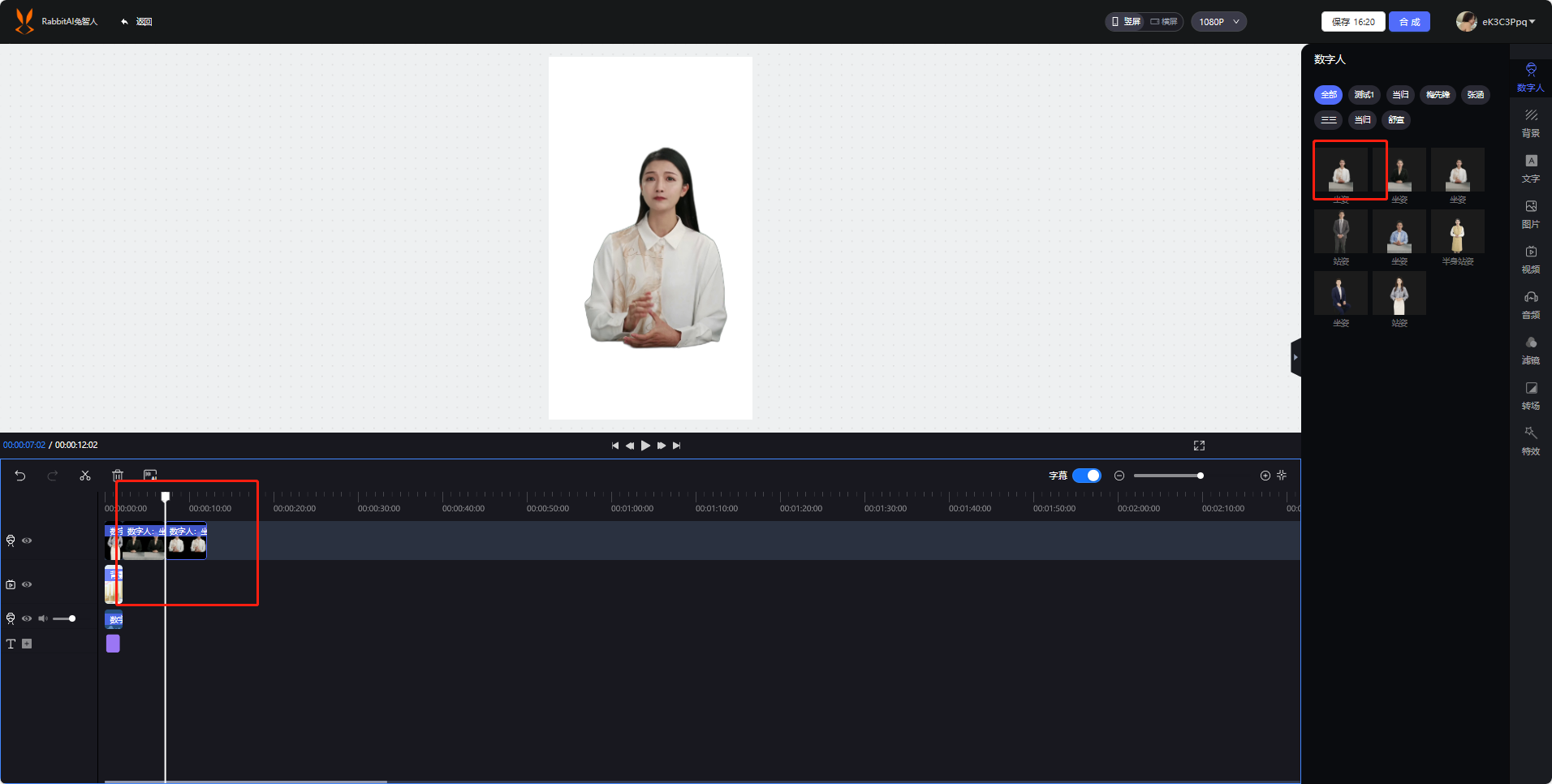
接下来以(竖屏-模特形象-三三-小香风)为例
【添加好数字人后,就可以在轨道及预览界面看到数字人形象啦】
【选择背景-点击自带背景/上传背景】
(所有轨道上的素材可以通过单击调整)
【单击轨道上的数字人-预览界面调整大小,也可以在样式栏调整】
【滤镜-点击滤镜即可应用到画面】
【特效-点击特效即可应用到画面】
【动画-选择动画类别&想要的效果-拖动进度条调整动画延续时长】
【遮罩(展示数字人特定半身)-选择遮罩类别(椭圆/方形)-选择是否反向】
【遮罩关键帧:在移动遮罩框大小后设置关键帧可以达到渐变的效果】
【先打开关键帧】
【移动光标后调整遮罩框大小,这样可以在光标处设置一个关键帧】
【继续移动光标后继续调整遮罩框大小,就能实现渐变的效果】
【遮罩位置改动:通过移动遮罩框或者修改右边参数】
【遮罩边缘羽化:将边缘透明化处理,数值越大越透明】
...